Webflow's $0 to $1 Million ARR Marketing Strategy
A deep dive into Webflow’s early marketing strategies - leveraging community launches, viral waitlists, and product education to drive explosive growth.
👋 Hey, it’s Elan. Welcome to my weekly newsletter, where every week I pick one successful SaaS startup and break down how it grew from $0 to $1 million in ARR. I specifically focus on their marketing strategies - where they started, what worked, and how they executed it.
This week, I’m covering Webflow. Unlike other products I’ve analyzed so far, Webflow didn’t have built-in virality. Yet, they managed to gather 20K+ waitlist signups in a week and onboard 10K+ users within three weeks of their beta launch.
About Webflow
Webflow is a website experience platform that empowers modern marketing teams to visually build, manage, and optimize stunning websites that offer both the consumer experience teams expect and the enterprise-grade performance and scale they need.
The Team
Webflow is founded by Vlad Magdalin in 2012. He tried and failed three times before attempting the fourth time after watching the speech "Inventing on Principle" delivered by Bret Victor.
Realizing the complexity of the product, soon he brought in his brother Sergie Magdalin and colleague Bryant Chou (from Intuit) as co-founders.
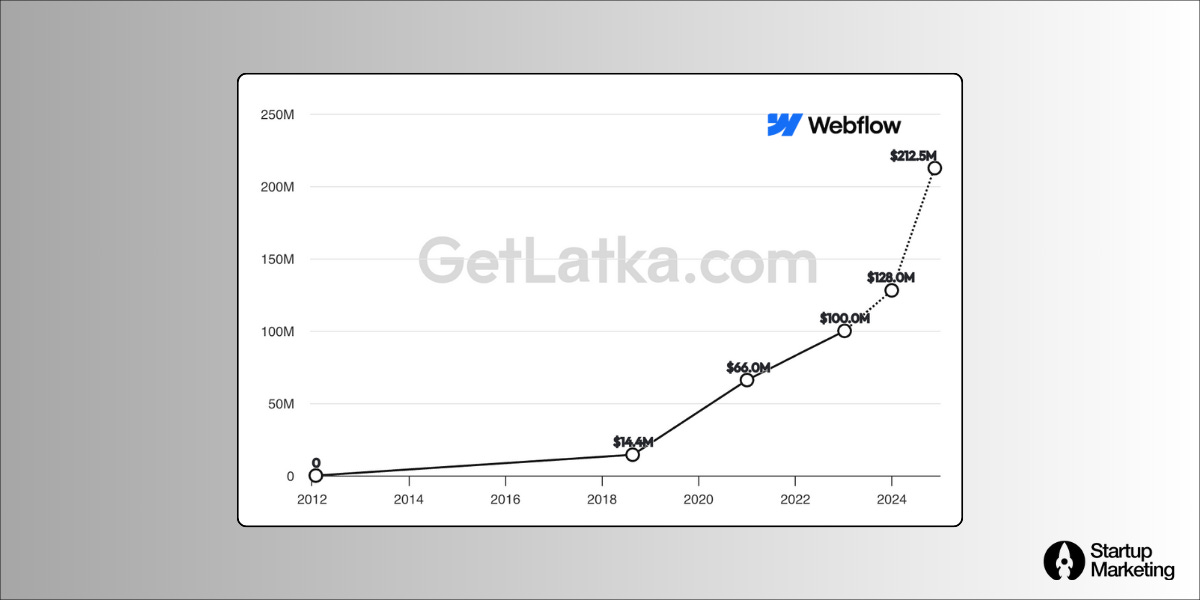
Currently, Webflow is valued at $4 Billion, with an annual revenue of $212.5 Million and 300K+ customers across the globe.
The Premise
Webflow ventured into empowering designers to build professional websites without writing code.
The challenges:
It’s a technical product for non-technical users.
No built-in virality.
No social media following for the founders.
Limited financial runway.
A lean team.
To survive, they needed time and money - which meant finding early traction fast.
Webflow’s Marketing Strategy
Webflow focused on freelancers and agencies - people who built websites for others.
Their strategy was simple: Reach as many people as possible organically to validate the product idea and generate interest.
The goal is to use that early interest to raise additional funds and extend their runway.
How they did it:
Create a prototype of the product.
Launch it in relevant communities.
Get people to share it.
Build and launch the initial product.
Focus on user adoption.
The Prototype
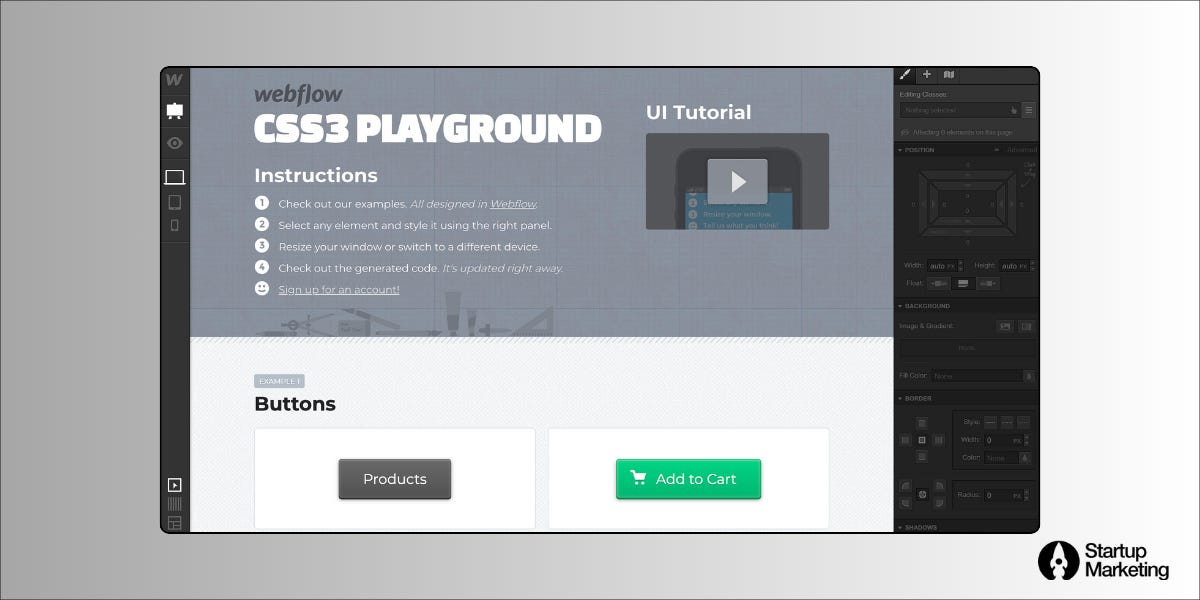
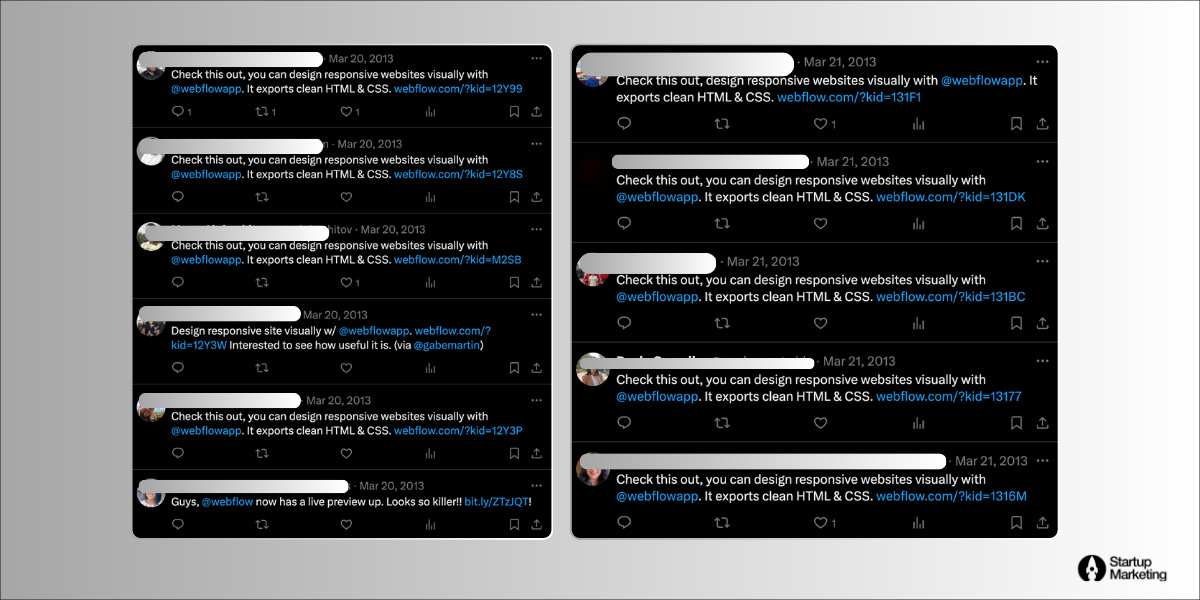
With limited resources, building the full product wasn’t feasible. So, Webflow team created a front-end demo - a simple playground that gave users a glimpse of a visual site builder.
Here is that prototype: Webflow Playground
As expected, it garnered a lot of attention, sparked curiosity, and people started asking for a full product.
The Demo Launch
They initially launched on Reddit, Facebook, and Digg communities. But all them fell flat without much engagement.
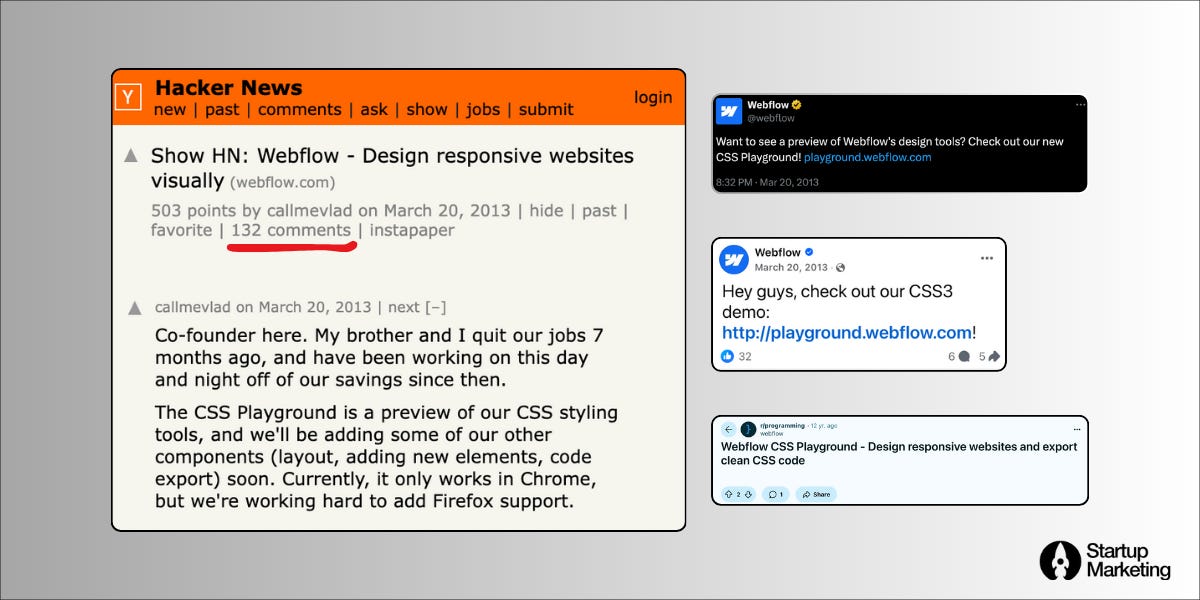
As a last-ditch effort, they posted on Hacker News - even though it’s a tech community, and Webflow was for designers.
To their surprise, it exploded. That single Hacker News Post generated 5,000+ signups.
Many startups fall into the perfection trap, thinking they need a fully built product before launching. But time and again, we see that people don’t care about perfection - they care about whether you value their feedback and iterate accordingly.
Referral Program
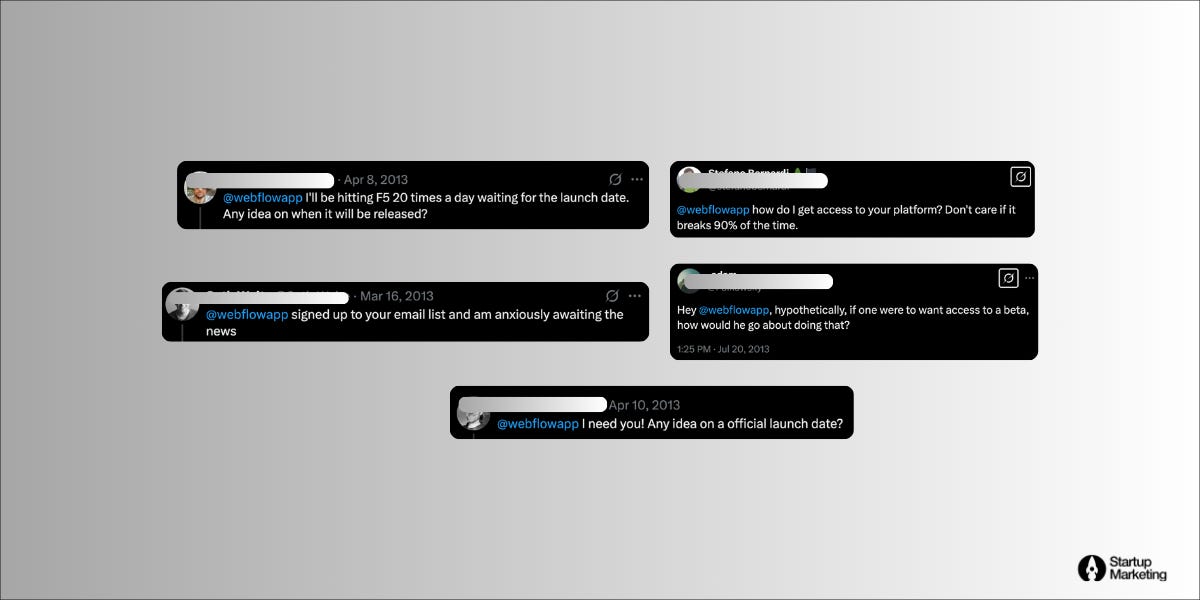
Since Webflow lacked built-in virality, they engineered a way to make it shareable.
They used KickoffLabs to gamify their waitlist:
Each signed up user got a unique referral link.
Sharing the link moved them up in the waitlist.
More shares = earlier access to Webflow.
The impact?
Hacker News post → 5,000 signups.
Referral program → 20,000+ additional signups in a few weeks.
Our Hacker News post brought in 5,000+ waitlist signups overnight, but the real growth came afterward. With KickoffLabs' viral mechanism, users shared their referral links to move up in line - driving over 20,000 additional signups in just a few weeks.
- Vlad Magdalin, Co-Founder, Webflow
The Product Launch
After the overwhelming response to the prototype, Webflow applied to Y Combinator (YC) for the second time and got accepted. Participating in the YC Program made a huge difference in Webflow’s existence,
Funding extended their runway and eased financial struggles.
They built a working product in 11 weeks before YC’s Demo Day.
"YC-backed" credibility helped them raise more capital.
TechCrunch covered their public launch, boosting visibility.
User Adoption
Webflow onboarded 10,000+ users from a 30K+ waitlist in just three weeks.
But the challenge? Only 50 users became paying customers in the first month.
To retain and convert early adopters, they focused on:
Product education.
Building credibility.
Product Education
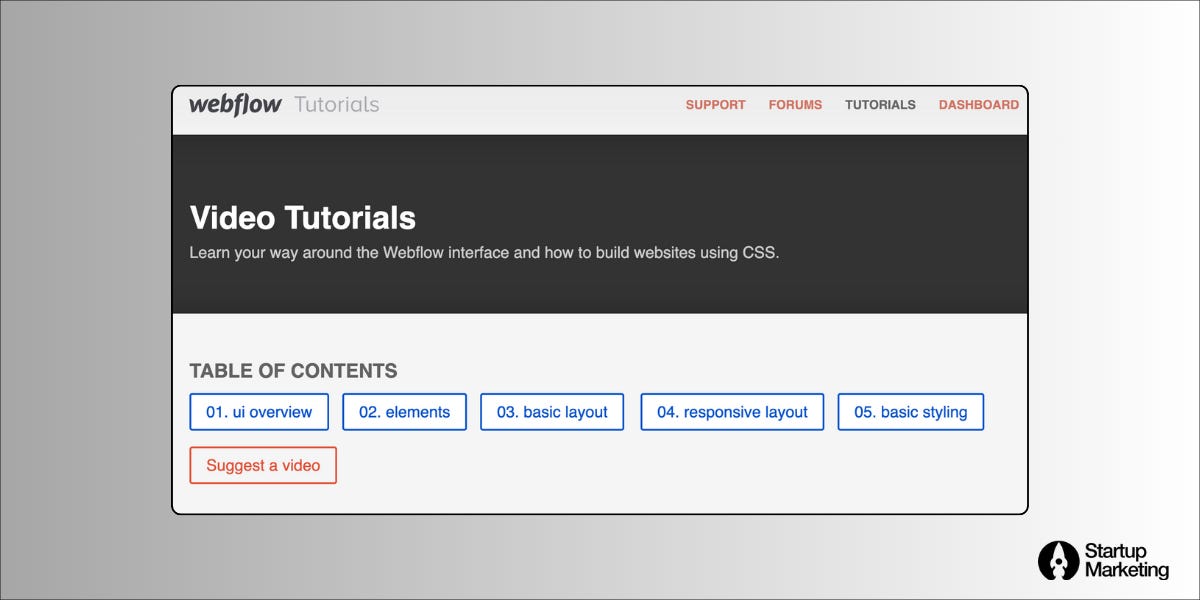
Webflow helped users make most out of the product by offering: tutorials, templates, and courses.
Tutorials - basic guides on how to use the product.
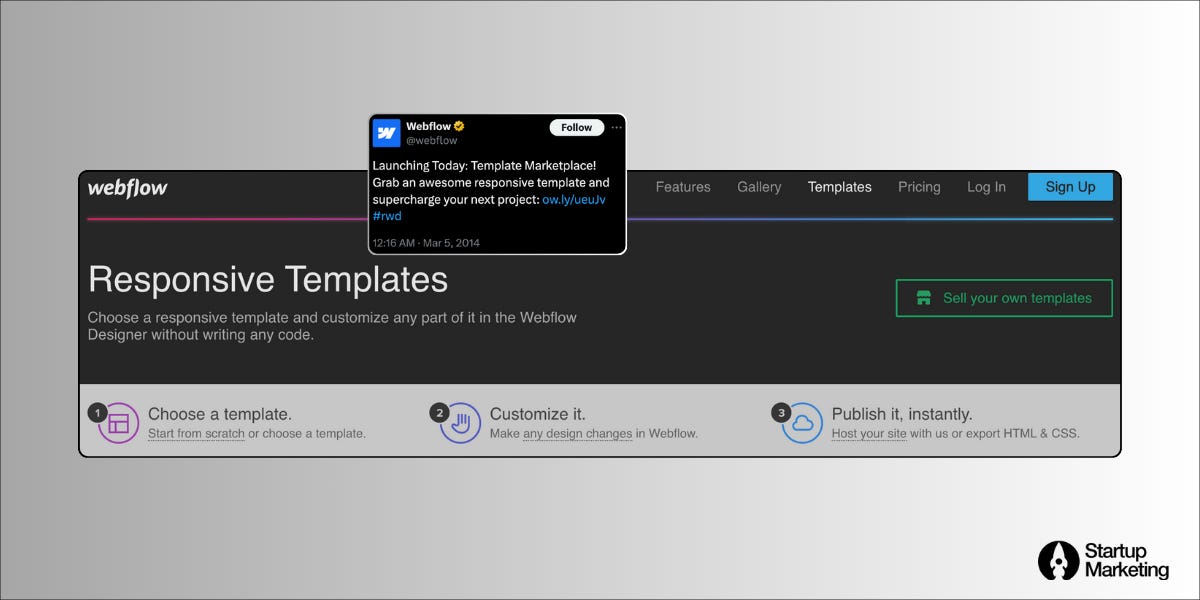
Template marketplace with pre-built website templates to minimize effort for new users. It also created monetization opportunities for power users, allowing them to create and sell their own templates.

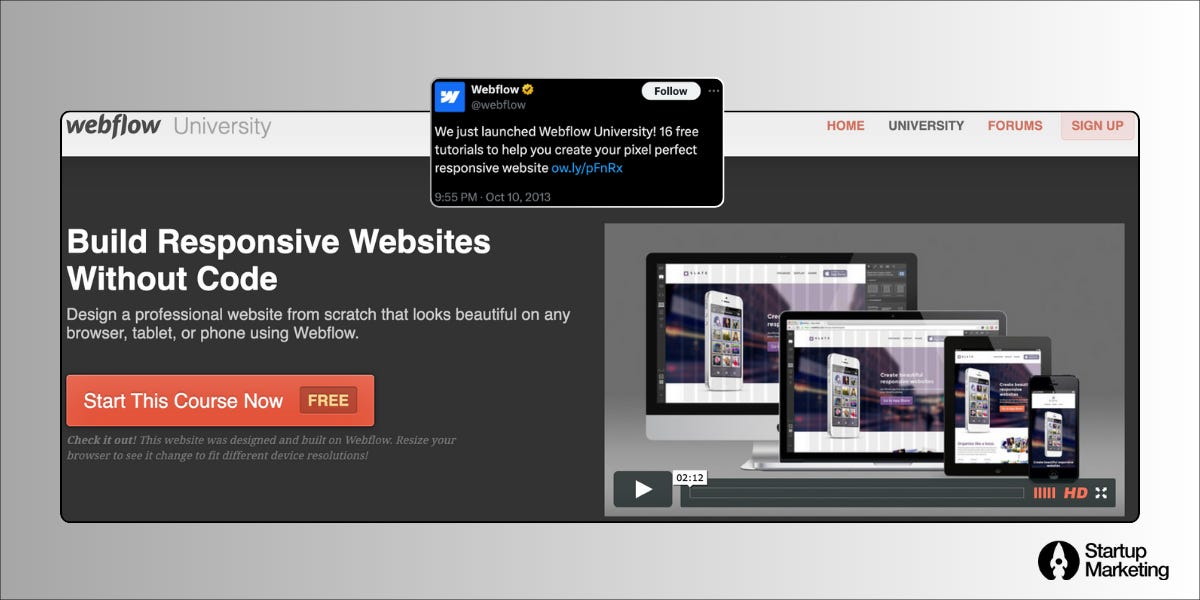
Within two months, they launched ‘Webflow University,’ offering a course on "Building Responsive Websites Without Coding."
Social Proof
People hesitate to invest time in a new tool. Webflow solved this by:
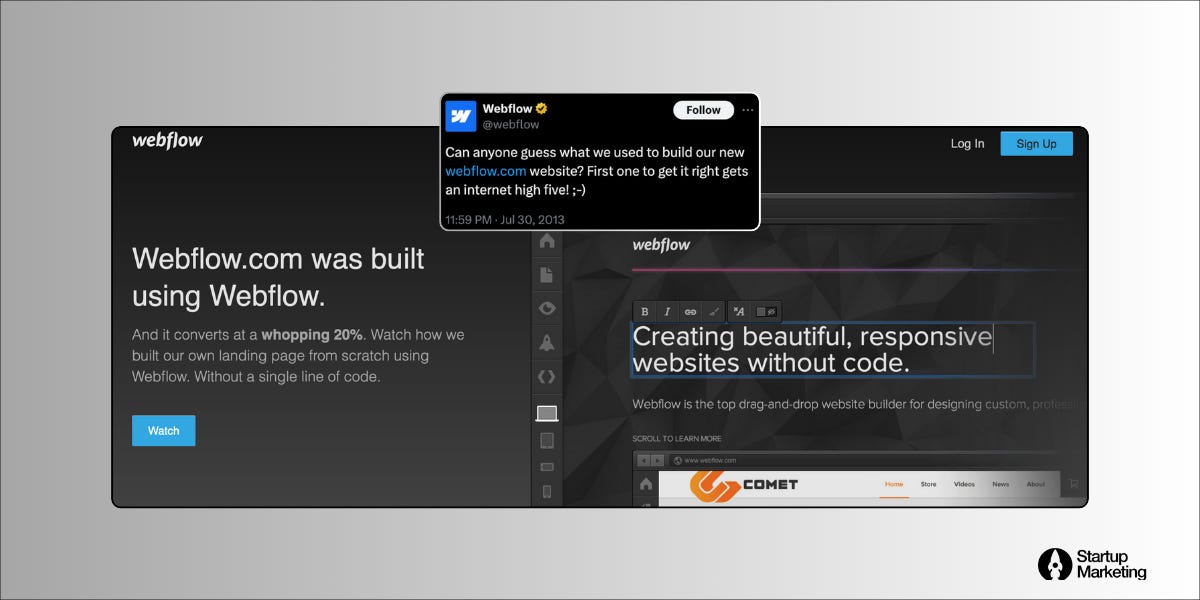
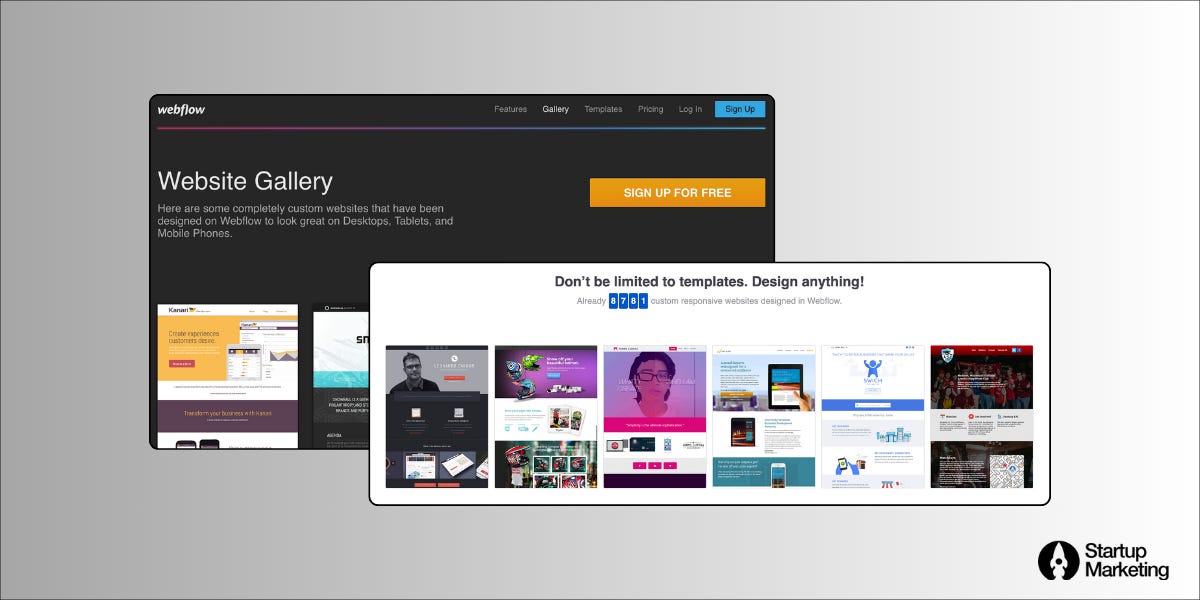
Building their own website using Webflow - showcasing its power.
Launching a "Built with Webflow" gallery - featuring 1,000+ user-created websites.
All these helped Webflow to grow their revenue at a study phase 7%-8% per month in the early years. They focused on survivability (cash-flow positive) rather than growing at all cost.
Conclusion
Webflow’s growth journey proves that you need less than you think. For startup founders and marketers, the key takeaways are,
A deep understanding of your target audience is a superpower. Webflow’s Go-to-Market strategy is tailor-made for them - from demos and tutorials to courses and a template marketplace.
Constraints force innovation. Without their early limitations, Webflow might not have prioritized prototyping, early product releases, or user adoption strategies.
and the key lessons?
If your product lacks built-in virality, create shareability.
If your audience struggles with complexity, build guided education.
If early efforts fail, pivot fast.
Webflow’s story is a playbook in testing, adapting, and making traction happen even without a finished product.